Flex-контейнер
Часть 1

В настоящий момент рабочая версия спецификации гибкого макета - Flexible Box Layout (сокращённо flexbox) - находится в стадии «Last Call», и всё стремительнее приближает к нам «светлое будущее».
Главная задача этой технологии— упростить расположение элементов на странице и их распределение, выравнивание относительно друг друга, в том числе динамических блоков, размеры которых заранее не известны (отсюда название «flex» - «гибкий»).
Основная идея «гибкого» макета - дать контейнеру возможность изменять ширину / высоту и порядок расположения его элементов, чтобы наиболее эффективно использовать доступное пространство (и для красивого отображения при любом размере экрана и на всех типах устройств). «Гибкий» контейнер это умеет: он способен увеличивать ширину элемента, чтобы заполнить свободное пространство, или, наоборот, уменьшать, во избежание overflow.
Что самое приятное — flexbox отлично работает с обеими осями x и y, в отличие от стандартных макетов, где block – ориентирован на вертикальное расположение, inline – на горизонтальное. Привычные решения хорошо работают с простыми страницами, но их явно не хватает для поддержки сложных приложений, особенно где предполагается ресайзинг, изменение ориентации области просмотра, растягивание/сжатие элементов на странице.
Совет: лучше всего использовать flexbox для отдельных компонентов приложения и простых макетов, в сложных макетах проще работать с модульными сетками.
Основные свойства и терминология
Flexbox – это целый набор CSS свойств, часть из которых применяются непосредственно к контейнеру (flex container), а часть — к его дочерним элементам (flex items).
Если в обычном макете направление задают свойства block и inline, то в гибком макете используется концепция осей (flex-flow), о которой и пойдёт речь.

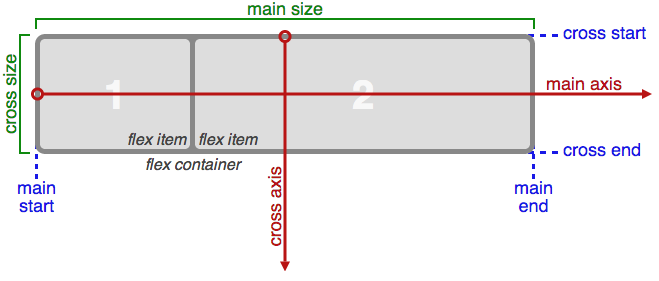
Итак, все элементы располагаются либо по оси main axis (начинается в точке main start, заканчивается в точке main end), либо по оси cross axis (от точки cross start до cross end соответственно).
- main axis – главная ось, задаёт направление, в соответствии с которым располагаются все элементы контейнера (обратите внимание, совсем не обязательно по горизонтали — направление зависит от свойства flex-direction, описанного ниже);
- main start / main end – flex-элементы располагаются в контейнере вдоль главной оси, начинаясь в точке main start и до точки main end;
- main size – ширина или высота flex-элемента (в зависимости от направления расположения);
- cross axis – ось, перпендикулярная главной оси (соответственно, также может быть как горизонтальной, так и вертикальной — в зависимости от параметров главной оси);
- cross start / cross end – flex-линии заполняются flex-элементами и помещаются в контейнер от точки cross start до cross end.
- cross size – ширина / высота flex-элемента (опять же зависит от выбранного направления расположения элементов).
Свойства flex-контейнера

Display
Display определяет наш гибкий контейнер, блочный или инлайновый в зависимости от заданного параметра, и активирует flex-контекст для всех дочерних элементов контейнера (то есть делает их «резиновыми», а не блочными):
|
|
Примечание: колонки CSS не имеют никакого влияния на flex-контейнер.
Flex-directon
Это свойство определяет главную ось, а значит и направление расположения flex-элементов. Flexbox – однонаправленный модуль, flex-элементы выстраиваются либо в горизонтальные ряды, либо в вертикальные колонки.
|
|
- row (по умолчанию) - направление слева направо (в rtl - справа налево);
- row-reverse – направление справа налево (в rtl – слева направо);
- column – сверху вниз;
- column-reverse – снизу вверх
Flex-wrap
По умолчанию все flex-элементы будут сидеть на одной строке. Вы можете это изменять, меняя значение данного свойства. В зависимости от направления возможны следующие значения:
|
|
- nowrap (по умолчанию) — одна строка без переносов, слева направо (в rtl справа налево);
- wrap – при необходимости блоки переносятся и располагаются в несколько рядов слева направо (в rtl справа налево);
- wrap-reverse - при необходимости блоки переносятся и располагаются в несколько рядов справа налево (в rtl наоборот);
Flex-flow
Это короткий вариант записи свойств flex-direction и flex-wrap, им одним можно задать направления главной и перпендикулярной осей вот так:
|
|
Justify-content
Это свойство задаёт выравнивание элементов по главной оси и помогает распределить свободное пространство между блоками, если они не резиновые или когда они достигли максимальной ширины.
|
|
- flex-start (по умолчанию) — элементы выравниваются от начальной точки главной оси;
- flex-end – элементы выравниваются от конечной точки главной оси;
- center – элементы выравниваются по центру главной оси;
- space-between – элементы выравниваются с одинаковым пространством относительно друг друга, первый элемент прижат к начальной точке главной оси, последний — к конечной точке;
- space-around - элементы выравниваются с одинаковым пространством вокруг себя.
Визуально элементы не выглядят выравненными, поскольку у каждого элемента одинаковое пространство с обеих сторон: первый элемент будет иметь некое количество пространства от края контейнера, но между ним и следующим элементом будет два таких пространства, поскольку у следующего элемента также пространства с двух сторон.
Align-items
Это свойство задаёт выравнивание элементов по перпендикулярной оси (по сути — это то же самое, что и свойство justify-content, но для второй оси):
|
|
- flex-start - элементы выравниваются от начальной точки перпендикулярной оси;
- flex-end - элементы выравниваются от конечной точки поперечной оси;
- center - элементы выравниваются по центру поперечной оси;
- baseline - элементы выравниваются по baseline;
- stretch (по умолчанию) – элементы растягиваются, занимая всю перпендикулярную ось (значения min-width/max-width при этом сохраняются — если указаны)
Align-content
Это свойство выравнивает несколько рядов элементов в контейнере, когда есть дополнительное свободное пространство по перпендикулярной оси.
Примечание: данное свойство не работает, если в контейнере всего один ряд flex-элементов.
|
|
- flex-start – ряды элементов прижаты к верхнему краю контейнера;
- flex-end - ряды элементов прижаты к нижнему краю контейнера;
- center – ряды элементов расположены по центру контейнера;
- space-between – первый ряд элементов прижат к верхнему краю, последний ряд — к нижнему краю, пространство равномерно распределено между рядами;
- space-around – ряды элементов выравнены с одинаковым пространством вокруг каждого ряда;
- stretch (по умолчанию) – ряды растянуты и занимают всё свободное пространство.
Примечание
Со свойствами flex-контейнера — разобрались!
Во второй части изучим свойства дочерних flex-элементов, и напишем какой-нибудь комплексный примерчик.




