Социальная сеть для путешественников — новый формат
Часть 1

До наступления 2016 года остаются считанные дни — самое время подвести итоги. Для нас в Makeomatic уходящий год был продуктивным. Не нарушая сложившейся традиции, в сентябре мы всей командой посетили конференцию NodeConf, проходившую в замке Уотерфорд в Ирландии (было здорово, но роботов в этот раз не хватало).
В течение года наши тимлиды стажировали двух интернов — один из них в результате присоединился к команде. Включив световую скорость, мы успели завершить и зарелизить несколько крупных проектов, и с удовольствием подключились к реализации новых. В этой статье хотелось бы рассказать об одном из проектов и о том, какие технические решения были приняты в процессе разработки.
Цифровая эпоха диктует свои правила, и, наверное, всем уже очевидно, что e-commerce — тренд ближайших лет. На этой волне поднялись такие гиганты, как Amazon, Shopify и огромное количество более мелких игроков. Сегодня, когда нужно что-то купить, мы редко сразу бежим в магазин. Гораздо проще и быстрее забить нужную вещь в поисковик, найти подходящее по соотношению цена-качество предложение и сразу же всё заказать. Ещё один бонус онлайн-шоппинга — возможность покупать за границей товары, которые вряд ли удалось бы найти в местных магазинах. К сожалению, конечная стоимость доставки нередко сводит на нет весь смысл покупки за рубежом: особенно, когда стоимость доставки превышает цену самой покупки. Что мы обычно делаем в таких случаях? Идём в любимую социальную сеть и публикуем пост с просьбой о помощи, в надежде, что кто-нибдуь из друзей в скором времени поедет за границу и попутно сможет привезти желаемую вещь. Иногда нам везёт. Но, согласитесь, хотелось бы, чтобы в подобных ситуациях существовал более простой, всегда срабатывающий способ.
Именно поэтому мы ни секунды не сомневались, когда к нам обратились клиенты с идеей создания социальной платформы, которая объединит тех, кто хотел бы получать товары из-за границы, и тех, кто часто бывает за рубежом. Обсудив основной функционал сервиса, мы принялись за работу.
Определение задач и целевой аудитории
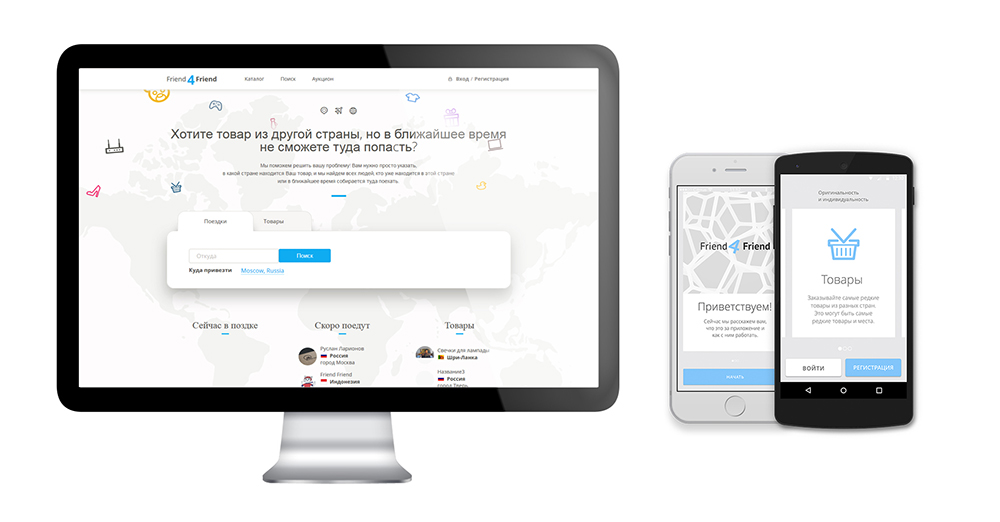
Наше принципиальное правило разработки — чётко определить все основные фичи продукта и понять, на каких пользователей он расчитан. Это позволяет работать эффективнее: тратить меньше времени на прототипирование, и больше — на создание непосредственно интерфейсов, которыми люди будут пользоваться. Поэтому в самом начале важно сформулировать цель проекта — проблемы, которые продукт/приложение будет решать. В данном случае, перед нами была поставлена задача разработать социальную сеть для путешественников и ценителей зарубежных товаров. Необходимо было создать полноценную платформу: удобную для социального взаимодействия, современную, простую в использовании, надёжную для онлайн платежей — это то, чем мы руководствовались на протяжении всей разработки.
Работа была разделена на три отдельных этапа:
- разработка десктопной платформы;
- приложение для мобильной системы iOS;
- приложение под Android.

Первые шаги — выбираем технологии
Многие считают, что успех стартапа зависит от хорошей идеи. Но те, кто понимает, что на самом деле успех зависит от того, как эта идея реализована — зрят в корень. Каждое архитектурное решение напрямую влияет на конечный потенциал продукта. В Makeomatic мы используем самые разные технологии, выбирая под конкретную задачу. Конечно, у нас есть личные предпочтения, и, по результатам внутреннего опроса, любимый инструмент всей команды — Node.js. На NodeConf выступающие говорили, что по сравнению со многими другими языками программирования Node.js выигрывает в 2-4 раза в производительности и скорости разработки. Лучший способ проверить это — отправить ваш любимый язык программирования (будь то Java, Ruby или PHP) в отпуск и начать использовать Node.js в реальных проектах. Наш личный опыт позволяет утверждать: при больших объёмах данных и высоких нагрузках эта технология — правильный выбор, а в паре с Javascript-фреймворком (например, Angular или React) Node.js прекрасно подойдёт и для изоморфных одностраничных приложений (SPA).
Но что значит высокие нагрузки, и как понять, будут ли в вашем приложении большие объёмы данных? Мы придерживаемся мнения, что не существует универсальной технологии. Вам вряд ли понадобится экскаватор, чтобы вырыть клумбу, точно также вы маловероятно выберете Node.js для создания простого статического блога (конечно, вам никто не запретит, в качестве опытного эксперимента, но с практической точки зрения это перебор).
Однако, если ваш проект — поисковый движок по миллионам социальных профилей (вроде того, что мы разрабатывали и вкратце описали в этом посте), или если вашим приложением будут одновременно пользоваться тысячи пользователей, смело выбирайте Node.js. Именно поэтому первый этап нашего процесса разработки — определение (и документация) всего функционала. Это даёт нам чёткое представление о том, каким в итоге будет продукт, и какие технические требования необходимо заранее учесть и архитектурно реализовать, чтобы в случае дальнейшего масшабирования не возникало никаких проблем.
Поскольку в данном случае мы принялись за разработку социальной сети, изначально закладывалась вероятность большого траффика. Также было понятно, что приложение должно работать в режиме реального времени: когда путешественник добавляет информацию о новой поездке или покупатель размещает заказ товара, требовалось, чтобы эти обновления были мгновенно доступны для всех пользователей. И, конечно, ни одна социальная сеть не обходится без личных сообщений. Node.js идеально подходит для решения этих задач, так что долго выбирать технологию нам не пришлось. А чтобы иметь возможность работать с последней версией Javascript (ES6), мы добавили транспилятор Babel.js.
Поскольку наши разработчики хотят идти в ногу со временем и использовать актуальные технологии, мы решили реализовать микросервисную архитектуру — множество функциональных блоков, которые легко заменять и переиспользовать. Проще говоря, наша система разделена на небольшие компоненты (модули): каждый модуль сам по себе микро-приложение. Благодаря этому, мы получили более гибкую архитектуру. Если в какой-то момент наша социальная сеть перерастёт в более сложную платформу или преобразуется в совершенно другой сервис, нам не придётся выкидывать весь написанный код и начинать с нуля.
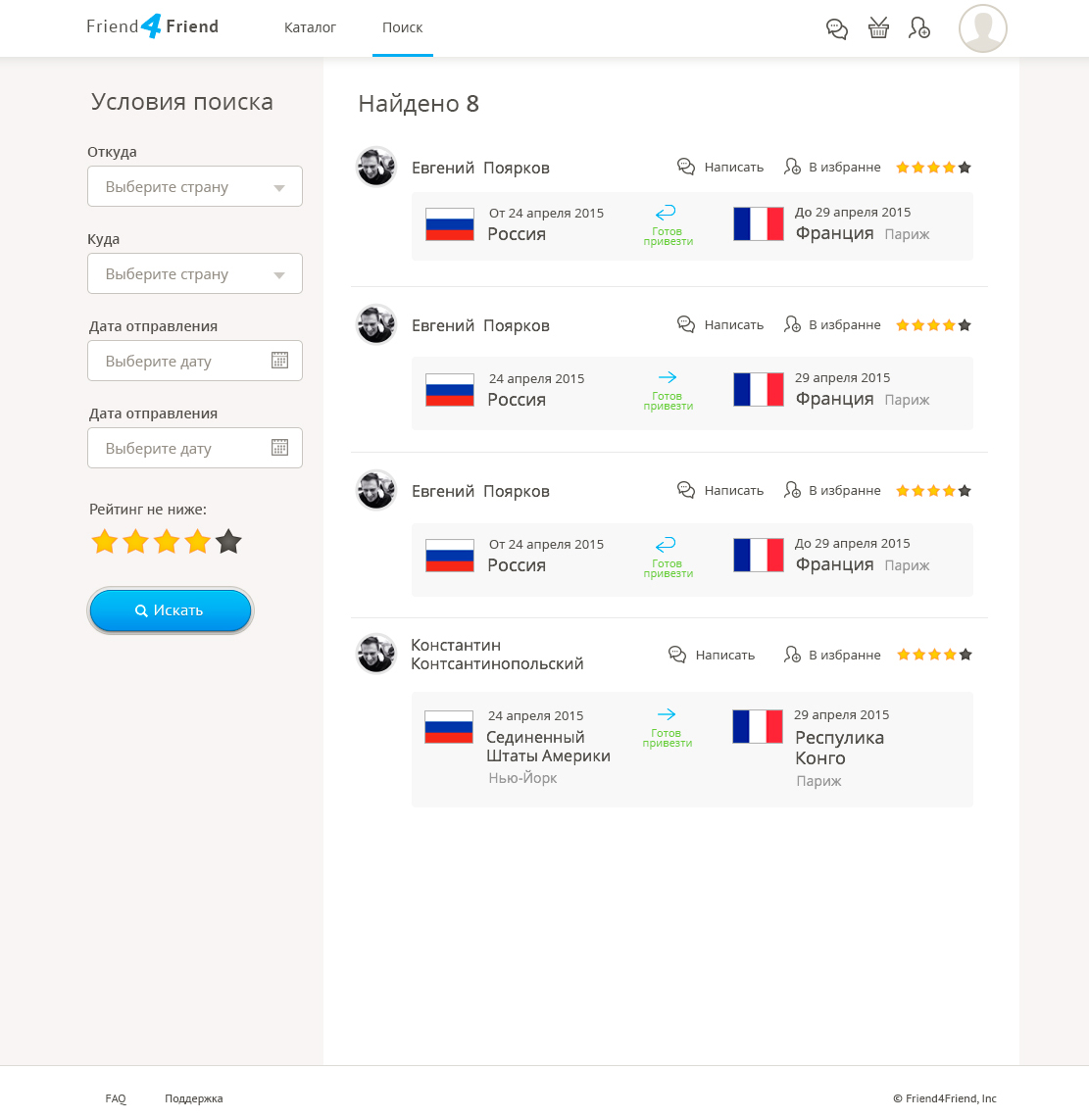
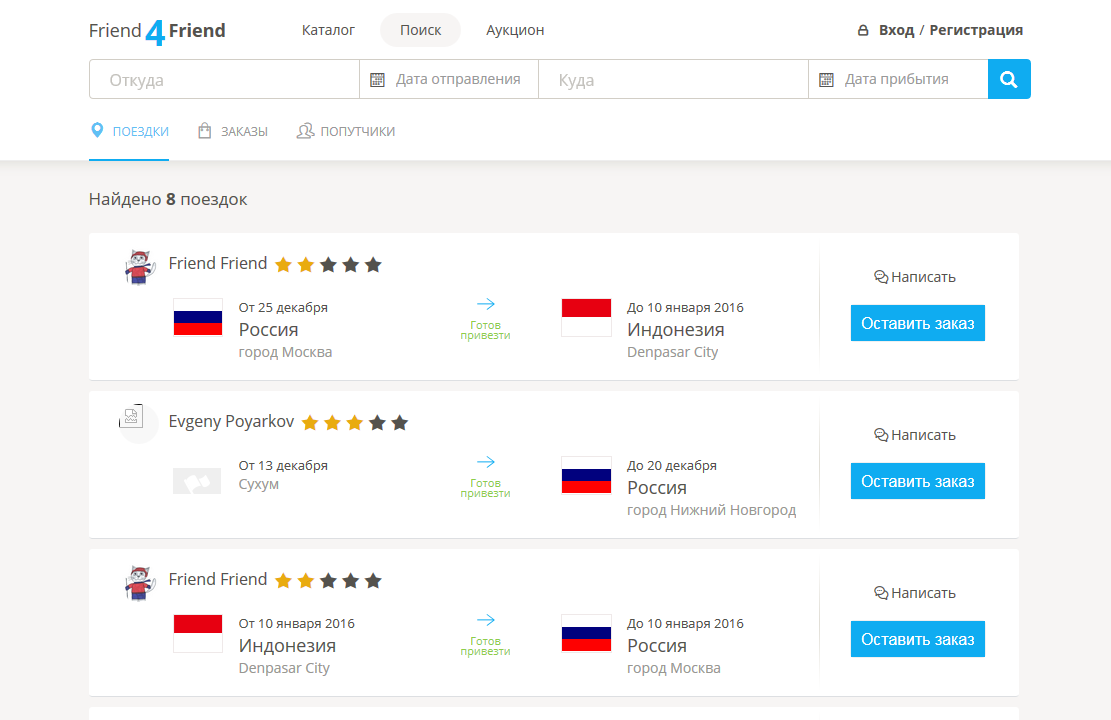
Как и следовало ожидать, в качестве поискового движка в этом проекте мы выбрали ElasticSearch, технологию с открытым исходным кодом и богатым API, которая отлично проявила себя в наших прошлых проектах. На этот раз мы реализовали с помощью ElasticSearch быстрый и удобный поиск по разным условиям (страна, дата, категории товаров, и т.д.). Не будем скрывать: в списке “любимых инструментов Makeomatic” ElasticSearch на почётном втором месте (после Node.js). В рамках этого проекта можно рассказать много интересного о том, какие проблемы он помог нам решить, и об этом мы напишем отдельную статью.
Фронтенд: поговорим об интерфейсах
Интуитивный UX
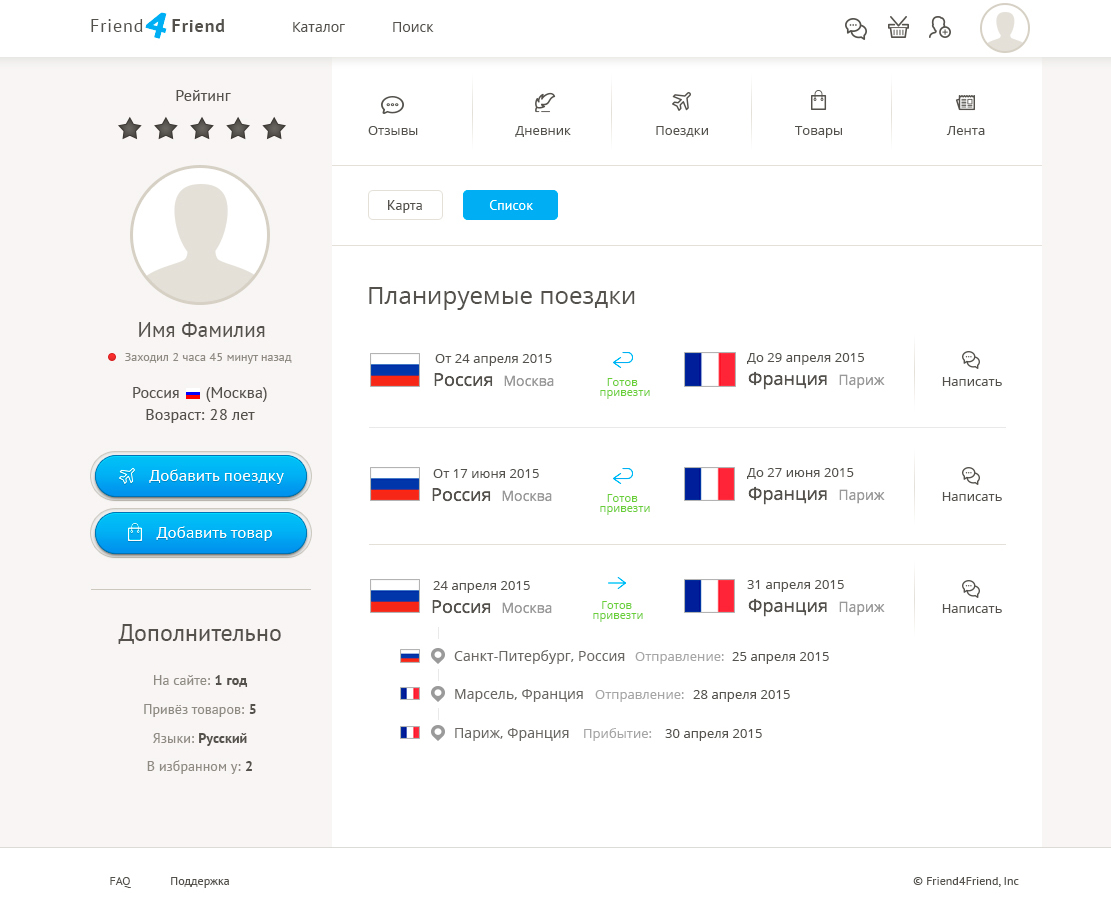
Ни одна социальная сеть не обходится без профилей. Информация о пользователе, аватар, время последнего посещения, личные сообщения — всё это обычно есть в любом профиле. Однако, в нашем случае, профили включали гораздо больше информации: запланированные поездки, заказы, отзывы и целый ряд связанных с ними метаданных. И первая трудность, с которой мы столкнулись, заключалась в том, чтобы правильно сгруппировать основные компоненты интерфейса, не усложняя при этом навигацию. Мы попробовали скрыть менее важные блоки в подменю, но быстро поняли, что это не сработает.
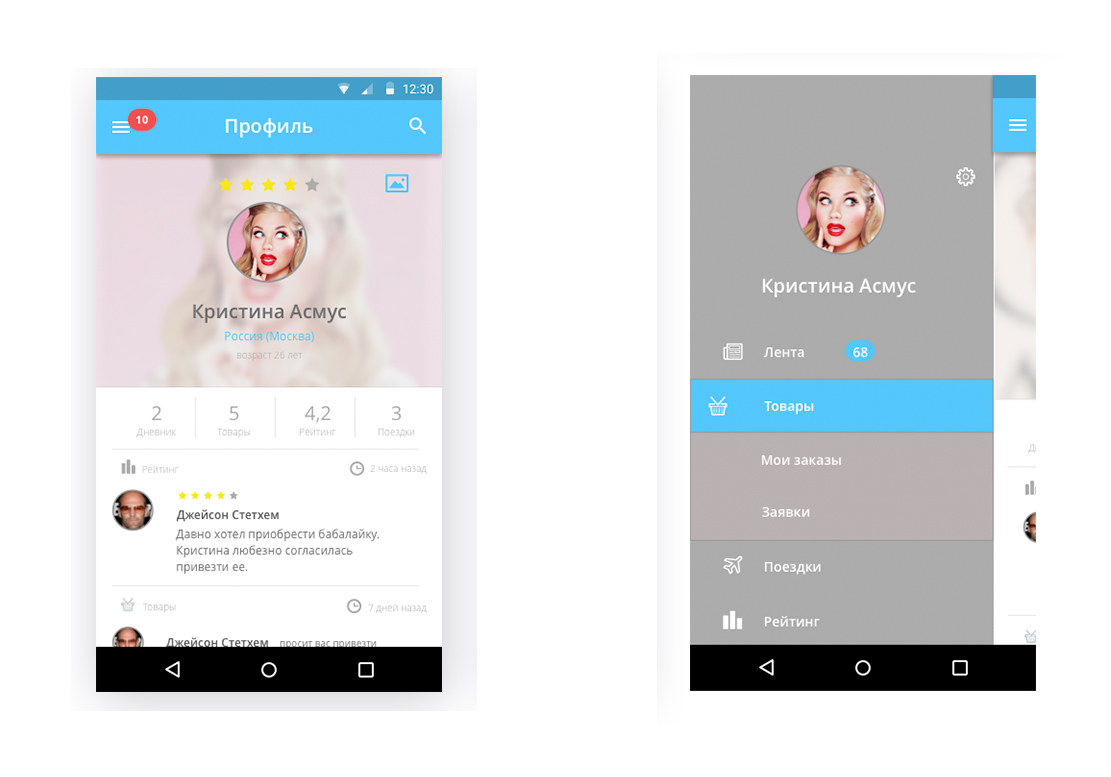
В социальной сети функционал должен быть интуитивно понятным. Пользователи не должны часами разбираться во всех наворотах приложения. В идеале интерфейс должен быть настолько интуитивным, чтобы пользователю, впервые оказавшемуся на нашем ресурсе, не понадобилось обращаться к разделу FAQ. После нескольких итераций, в конечном варианте, мы разместили ключевые информационные блоки во вкладках основной области страницы. На больших экранах личные профили отображают всю информацию в одном окне, на малых — менее важные функции скрыты в меню навигации.


Социальное взаимодействие
Любая социальная сеть — прежде всего, площадка для общения. Поэтому мы интегрировали личные сообщения, систему отзывов и рейтинги. Пользователи могут оставлять комментарии о сделках с другими пользователями, что позволит отсеивать неблагонадежных путешественников и заказчиков. Алгоритм формирования рейтинга основан на ряде параметров, в том числе учитывается активность на сайте, отзывы, количество заказанных и доставленных товаров.

Не зря говорят, истина в мелочах. Протестировав наш интерфейс на нескольких десятках пользователей (юзабилити-тестирование, на самом деле, полезная штука), мы поняли, что профилям нашей социальной сети не хватает одной важной детали — поиска попутчиков. Новые сайты для поиска попутчиков постоянно появляются именно потому, что часто людям не с кем ехать в отпуск, при этом, отправляясь в путешествие, всем хочется провести его в хорошей компании. И наше тестирование подтвердило: пользователи ожидали увидеть эту функцию в социальной сети для путешественников.
Не теряя времени, мы добавили опцию поиска попутчиков в профили, повысив тем самым социальную активность, мотивируя людей возвращаться и пользоваться нашим приложением чаще. Также мы добавили вкладку “дневник”, где вернувшиеся из поездки пользователи могут делиться впечатлениями и фотографиями. Таким образом, мы старались учесть все принпицы социальной медиа оптимизации (SMO).

Больше технических подробностей
Было бы несправедливо не упомянуть еще одно секретное оружие Makeomatic: клиентская часть приложения написана на Angular.js. Этот “волшебный” фреймворк от Google, наверное, у всех на слуху. Конечно, в нём больше логики, чем магии — любой инструмент становится мощным оружием, как только вы хорошо в нём разберётесь. В начале цикла разработки мы выбирали из нескольких популярных фреймворков, и по ряду причин остановились на Angular.js. Его разрабатывает серьёзная корпорация и поддерживает большое сообщество программистов (поэтому вероятность, что однажды фреймворк забросят, крайне мала); также, Angular.js отлично работает в связке с Node.js и MongoDB (используемая в этом проекте база данных). Кроме того, мы много работали именно с этим фреймворком на прошлых проектах: как говорится, опыт не пропьёшь лучший учитель — опыт.
Были и более мелкие технические решения, такие как: выбор инструмента для автоматизации задач (Gulp), препроцессинга стилей (в данном случае, Stylus) и шаблонизатора (Jade).
Раз вы всё ещё с нами, вас явно интересуют современные веб-технологии. А может, вы только определяетесь, какие инструменты выбрать для вашего следующего умопомрачительного стартапа (если вам понадобится помощь - обращайтесь, с удовольствием проконсультируем). Пожалуй, на этом закончим говорить о технических аспектах. В конечном итоге, гораздо важнее — будет ли ваш стартап, продукт или приложение решать реальные проблемы людей. Если будет, то какие бы инструменты вы ни выбрали, ваш пользователь всё равно вас найдёт!
По прогнозам экономистов, в ближайшие годы рынок электронной коммерции продолжит расти, и всё больше людей будут стремиться приобретать необычные, эксклюзивные вещи. Правительство, к сожалению, постоянно грозится снизить беспошлинный порог для онлайн-покупок из-за рубежа. В связи с этим мы надеемся, что разработанная нами социальная сеть объединит тех, кто готов помочь другим (получив при этом денежный бонус в дополнение к поездке), и тех, кто хочет покупать товары за границей.
Команда Makeomatic поздравляет всех с наступающим, 2016ым, Новым Годом! Будьте на волне современных трендов и воплощайте все ваши задумки в жизнь!